10+ draw io react
The npm package react-grid-draw-ui receives a total of 1 downloads a week. To give myself a break from enterprise crud I.

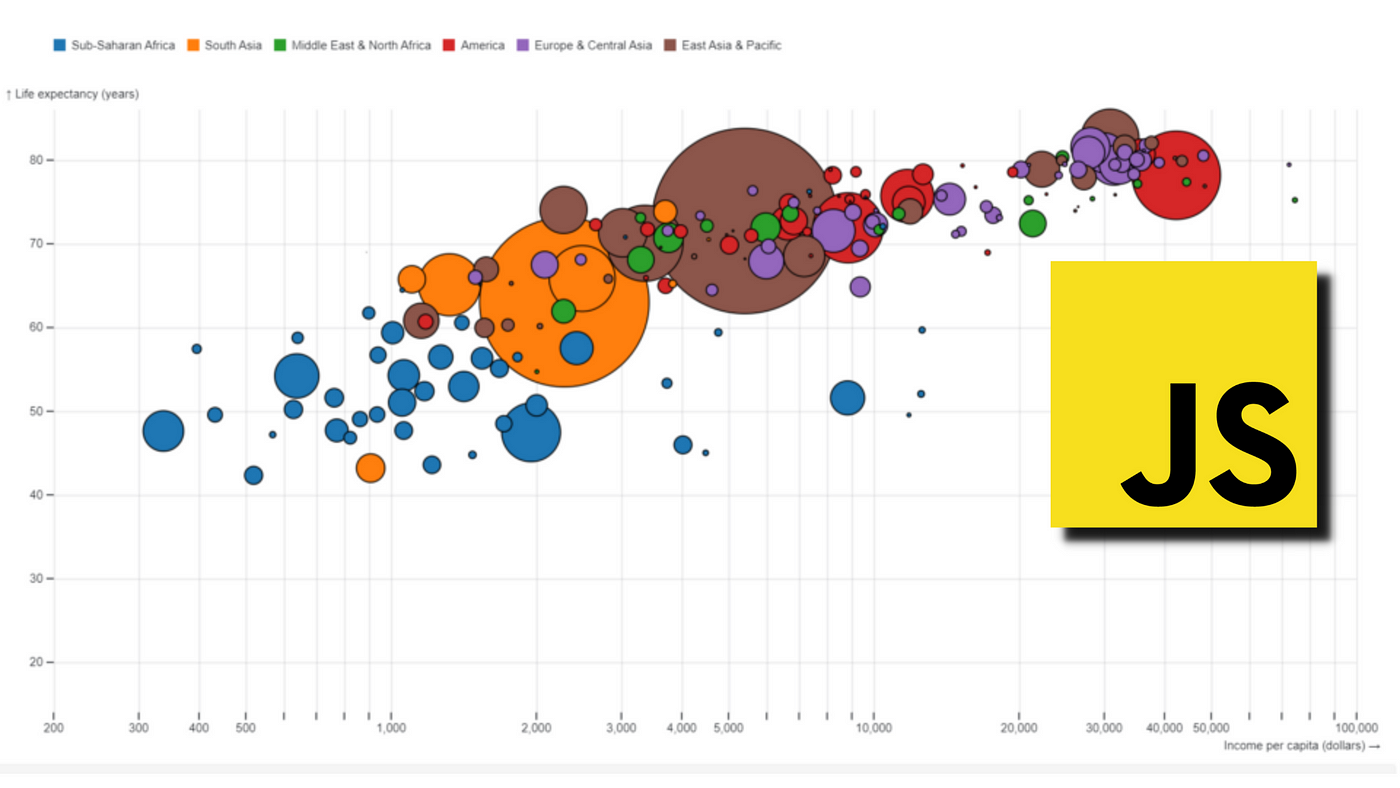
10 Free Javascript Chart Library You Must Use In 2022 Dev Community
This can be a random city a random address a random number using a specific format and many other options.

. You can also search for random images in Unsplash and Flickr using a. A simple yet powerful canvas-drawing component for React. Draw something hit Save and then Load.
You can save or import them to other apps or your program. Find the best open-source package for your project with Snyk Open Source Advisor. React makes it painless to create interactive UIs.
Design simple views for each state in your application and React will efficiently update and render just the right components when your. Load what you saved previously into the. So I built a library of about 20 or so React componentsIm calling it Formation.
Below is a sample React developer job description. Diagrams Net Draw IO Link to open local file. You can check out the website for it or review the code.
From drawio it is possible to embed the diagram as an HTML however when trying to use the generated HTML in a react app nothing appears on the screen. The following is a disabled canvas with a hidden grid that we use to load show your saved drawing. About React js package to draw simple shapes like.
As such we scored react-grid-draw-ui popularity level to be Limited. Creating diagrams with ease for free. Learn how to use react-canvas-draw by viewing and forking react-canvas-draw example apps on CodeSandbox.
React Developer Job Description Template. Following the React developer definition we can create a sample job. Explore over 1 million open source packages.
Learn how to use draw-shape-reactjs by viewing and forking draw-shape-reactjs example apps on CodeSandbox. Based on project statistics from the GitHub. Ive been doing backend development for many years and am about to start a small react project as a hobby to have a crack at learning react.
Would love to get some feedback from the community. I have a project documentation written in ASCIIDOC with editable PNGs and I would like to create a link in my documentation that opens. Start using react-canvas-draw-io in your project by running npm i react-canvas.
Drawio is a free open-source Windows app that lets you create offline or online diagrams.

27 Javascript Data Visualization Libraries For 2022 Javascript In Plain English

Ayonb Ehco1ilm

10 Cool Css Animations To Add To Your Site

Data Visualization News And Podcasts For Developers Changelog

10 Best Vue Animation Library 2022 Themeselection

Top 10 Most Popular Javascript Frameworks For Web Development Edureka

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Libraries For Draw Io Contribute To Jgraph Drawio Libs Development By Creating An Account On Github Flow Chart Create Mind Map Org Chart

Ad Dynamics Oddfellows Creative Studio Graphic Design Illustration Illustration Character Design Illustration

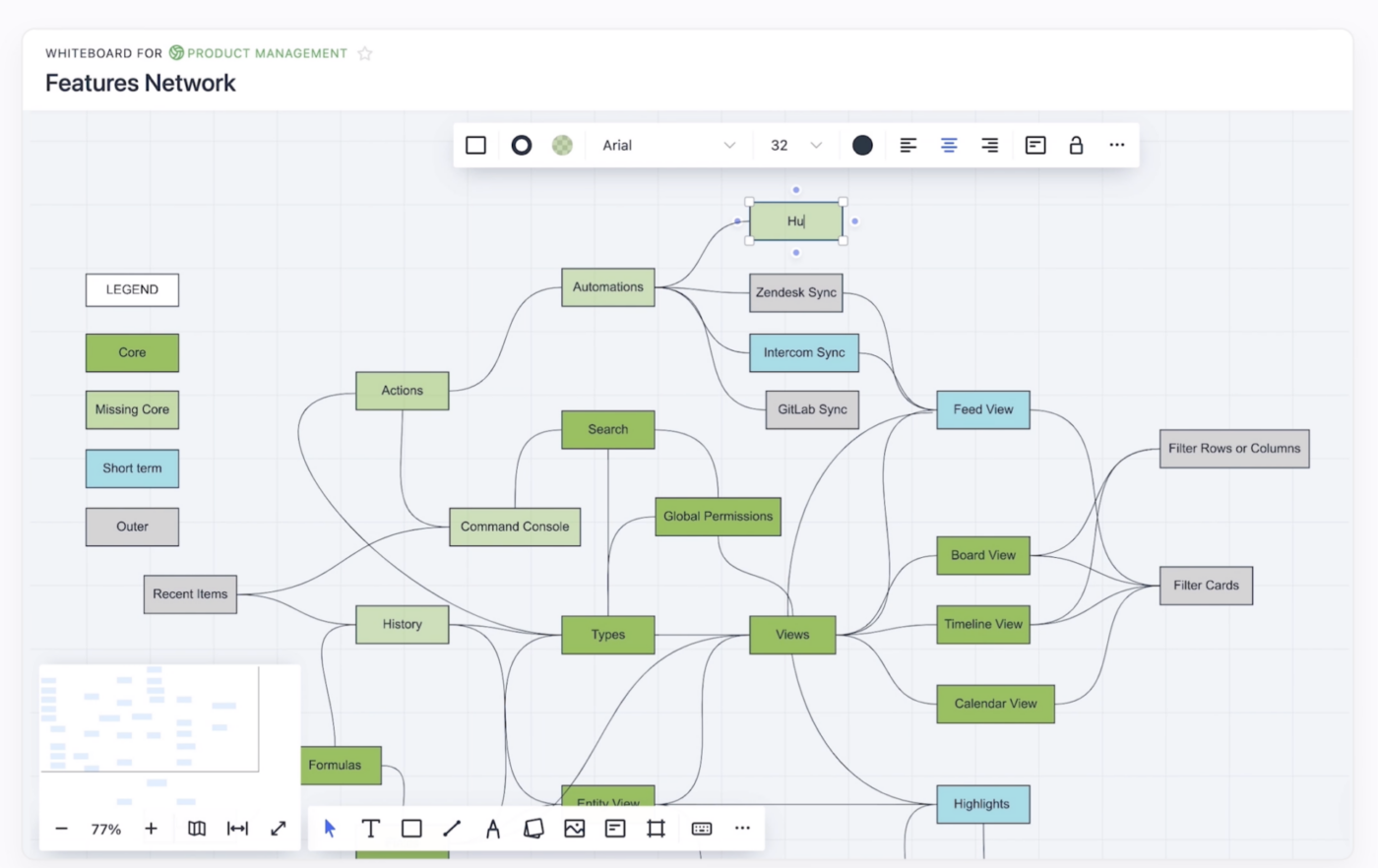
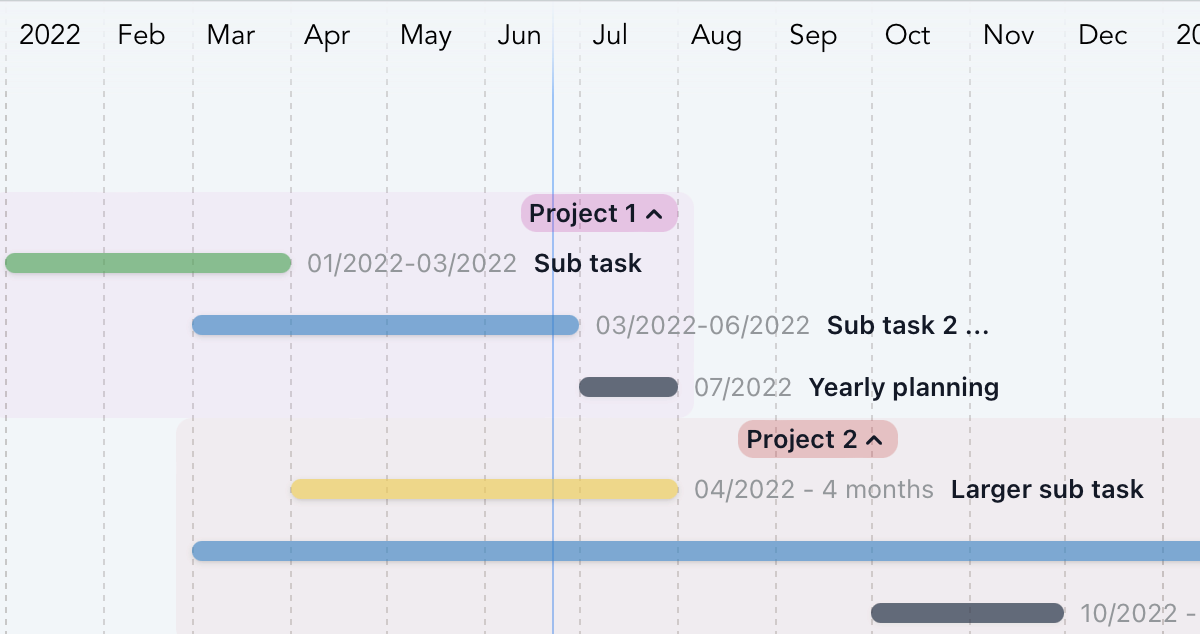
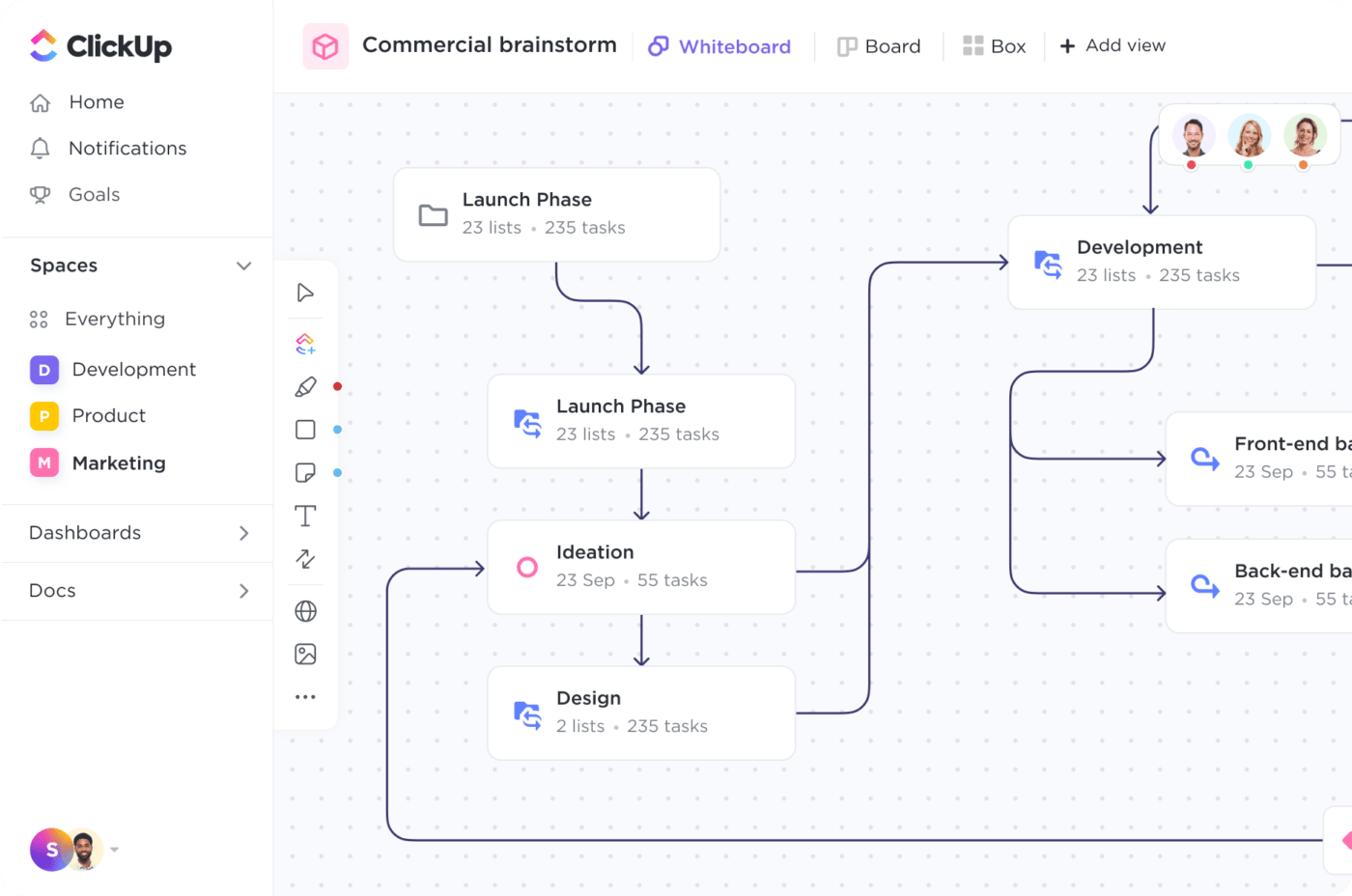
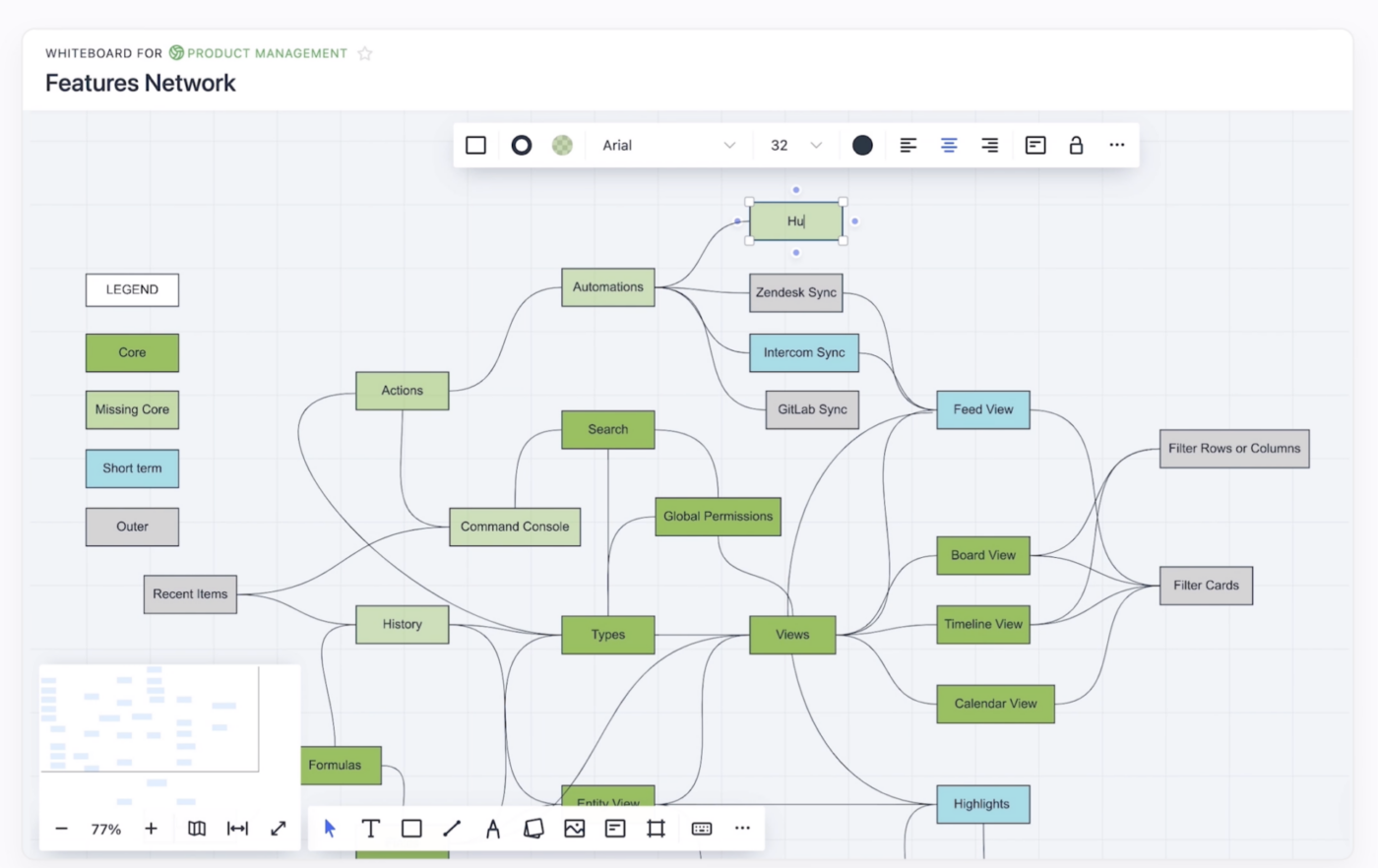
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

21 Best Seo Software Tools Compared 2022 3 Free Ones

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Top 10 Miro Alternatives Competitors Pros Cons And Pricing

The Morris Clemson Offensive System Matchquarters Artofx

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad